As far as the customer is concerned, the interface is the product.
Since NetBeans is based on Swing you can use all Swing components you have always used in a NetBeans based application, you don't need to do anything special about them. In fact you can use any Swing component library out there (and there're a few!).
Even if you use plain Swing components in your user interface, or if you use commercial or open source libraries, you may benefit of the advanced UI components that the NetBeans Platform has to offer. In this section (and in the next one) we'll be reviewing some of the more important NetBeans UI components.
The IconView is probably the easier of NetBeans views. This view has been recently (as 2011) updated in the NetBeans sources.
Using this view is very simple: just create a new one ("new IconView()") and add it to your user interface. You're done.
The view will automatically seek for an appropriate ExplorerManager in the component hierarchy, and will show the nodes in the ExplorerManager as a set of visual icons.
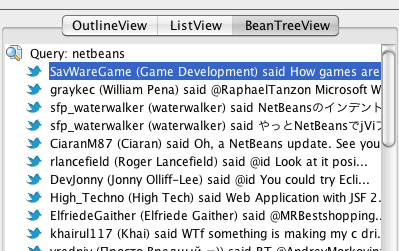
One of the more important views in the NetBeans UI Component library is the BeanTreeView. This works like a JTree in Swing.
To use one of these in your application you just have to add it to your user interface, and you're all set:
// Add a BeanTreeView
beanTreeView = new BeanTreeView();
beanTreeView.setSelectionMode( ListSelectionModel.SINGLE_SELECTION );
pnlBeanTreeViewContainer.add(beanTreeView, BorderLayout.CENTER);
The BeanTreeView will pair itself with the first ExplorerManager.Provider that exists in the component hierarchy, and will render its contents as a tree. You can expand the nodes (the QueryNode, for instance) and you will then see the way the children are populated lazily (using the ChildFactory we implemented in previous sections). It's simple, isn't it?
If you right-click on the "QueryNode" node you'll see a popup menu with a Reload menu item. We'll get to that in later sections of the tutorial.
ListViews are used to render Nodes like lists, and are thus similar to the Swing JList component. To use a ListView just add it to your component hierarchy and again it will pair itself with the first ExplorerManager.Provider in the component hierarchy. You're done.
If you launch the sample application using Java Web Start (use "javaws http://swingnbrcp.kenai.com/launch.jnlp" as Kenai may not properly set the JNLP mime type) you can see the ListView in action. Note that there's a weird behaviour if you double click on some nodes. We'll get to that in later sections (when we learn about actions).
There are more views you can use, such as the ContextTreeView or the ChoiceView or the MenuView that we won't be reviewing in these notes. You're welcome to experiment with those in the sample application, though!.
In the next section we'll review one of the more powerful and advanced NetBeans components: the OutlineView that works much like a "TreeTable", this is, a combination of a tree and a table. It's so important that it deserves a whole section.
blog comments powered by Disqus